UI Design Work
Interaction Design Team Project
Sept. 2020 - December 2020
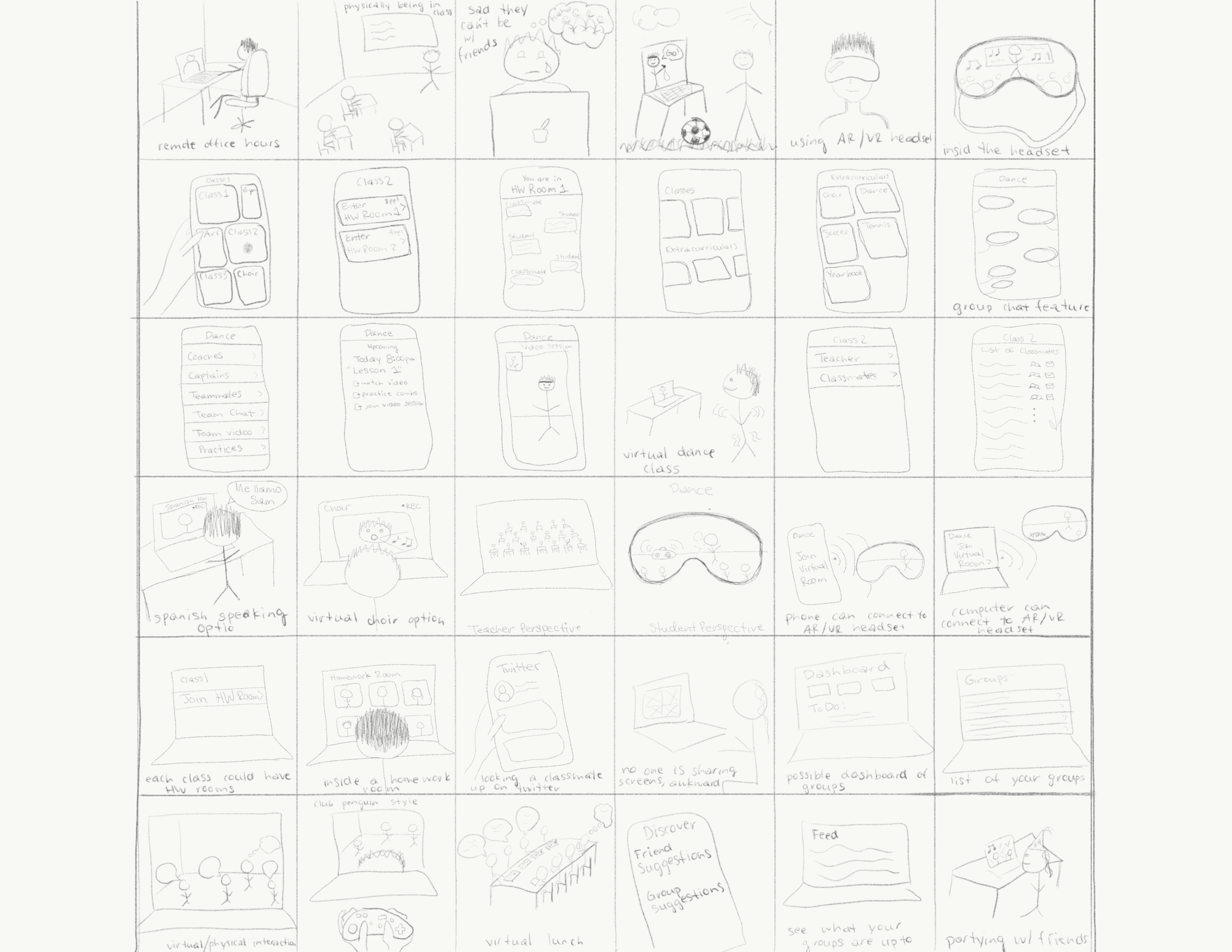
I worked with 3 other people to develop an app prototype from brainstorming, making initial sketches, to user testing with paper prototypes, creating a user flow, developing low-fidelity wireframes, another round of user testing on those wireframes, incorporating feedback, going through a 2nd iteration of wireframe design, ending finally with a hi-fidelity prototype which demonstrates the basic functions of our app.
1Cademy UI Design Team - Summer 2020
This past summer I was part of a 12 person UI design team focused on identifying UI issues, exploring and prototyping solutions, and working with the development team to implement these changes. I worked on the creation and design of a “Lightmode” feature with two other team members from inception to implementation of the CSS. Throughout the summer I also directly worked on a variety of features including: “presentation mode”, improvements to the user profile, and improvements to the UI of pop-up tooltips. I significantly influenced the UI for the notifications sidebar including the wording of messages, hover effects, and icons used. Additionally, I gave significant input on navigation throughout the platform, icons used throughout the site, and the logo design (shown under my graphic design work).
Overall this project reinforced in me the importance of making sure all elements afford their use and have their own clear and distinct purpose so the site remains fully functional while staying as simple and straightforward as possible.
I continue to work on this platform currently serving as the Co-Project Leader for the 1Cademy UI Design Community. See the current 1Cademy site here.
EAS Lilypad IOS App: UI Design Research
Worked with a small team of UX designers and researchers to develop an app that help therapists organize and track data on their autistic patients.
Process: I started with an initial brainstorm of functionalities of the Client Profile portion of the app. Created initial design sketches, turned this into a mockup using Figma, then developed a prototype. Preference tested my design against a different one with the users. We moved forward with the design I created, incorporating certain aspects from the other design and using feedback from the user to evaluate the necessity of certain elements. Slightly res-designed the page after officially deciding which functionalities we wanted to keep. Wrote the final documentation for application’s functionalities and content. I then received a style guide for the entire application from my team leader and used this to create a high fidelity working prototype of the Client Profile page.
This project taught me about the UX design process and how to go from initial sketches to full hi-fidelity prototypes using Figma. I was able to take responsibility for my portion of the application, the Client Profile, and took the lead on its development. I worked with a team of 5 other colleagues and a team leader who offered guidance and support but left a lot of decisions on design up to me. I enjoyed having the autonomy to create something helpful for the user on my own, as well as coming together as a group to look at and review other people’s work on other portions of the application.