UX Design and Research
Student Housing Survey and UX Report
In a team of 5, we pulled data from a student survey in order to better understand how students find housing and how they feel about the process. We used this survey information to inform design ideas for a new student housing app. Our main research questions were:
What is the current housing search experience like?
Is there a way to improve the experience searching for off campus housing? If so, how?
At this stage of product development, the purpose of our study was to determine the basic design and functionality of the new application based on the student off-campus housing needs found in our research. We found that the most important and useful features the student housing application could have were “search” and “filter” features that pulled data from a wide variety of resources all through a single platform. In this way, the app would reduce the number of individual sources a student has to sift through, making the housing search a smoother process, and increasing the satisfaction of students’ housing situation long term.
Presentation - UX Assessment of Waze App
My team and I analyzed this application in terms of potential problems and their implications. We then presented possible solutions to these UX problems.
Topics covered: thumb zone, salience, non intuitive icons, divided attention, feedback, discovery & affordances, information scent, backup avoidance, goal state, and gamification
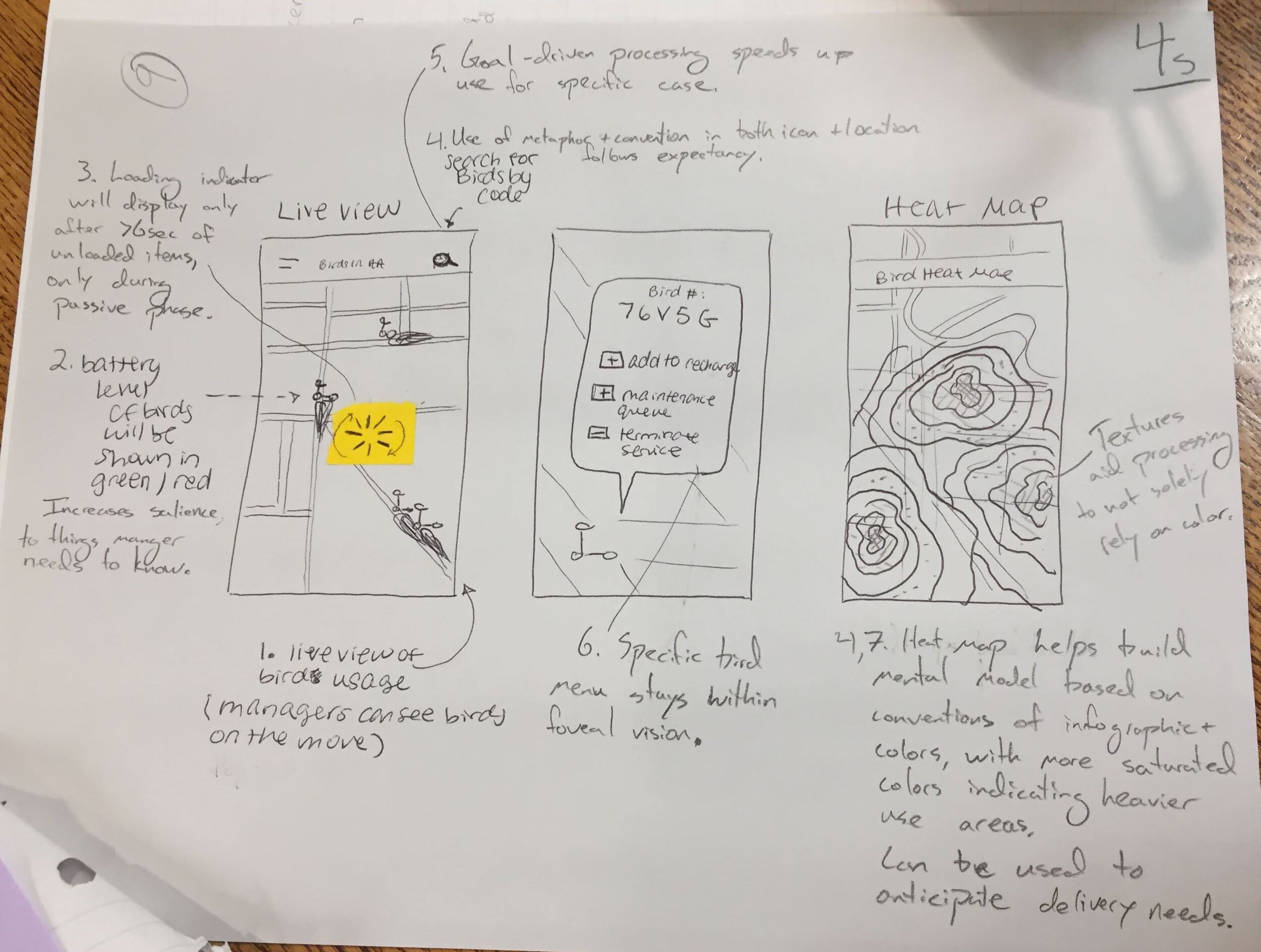
Rapid Prototyping
I worked with a team for 15 minutes to quickly design elements of a map application using UX principles and heuristics
We discussed attention capture, foveal vision, pop-out effects, metaphor, convention, salience, goal-oriented search, bottom-up vs top-down processing, and visual texture
We developed sketches for various aspects of the app and connected specific design elements to the principles behind it
UMSI Design Jam
I worked in a team of 3 people for 2 hrs to design an app that could connect people on campus by their interests
We went through the design process starting with brainstorming and ideating to identify the basic concepts we wanted to incorporate
We eventually developed sketches and fit elements of the application into the information architecture